
This HTML editor is intended for contributors with HTML knowledge. It does not allow you to have a preview and is mainly aimed at being able to see the internal HTML code of a page, since all pages, no matter what editor used to generated them, produce HTML code at the end.
The advantage of this editor over others if you know how to use it well is that it allows you to insert any type of content than the others, apply any type of style through classnames, and add elements that are not even available in other editors.
It should be noted that the Markdown editor allows all the capabilities of using HTML as well, since Markdown is a format that supports both Markdown and HTML markup mixed in the same page.
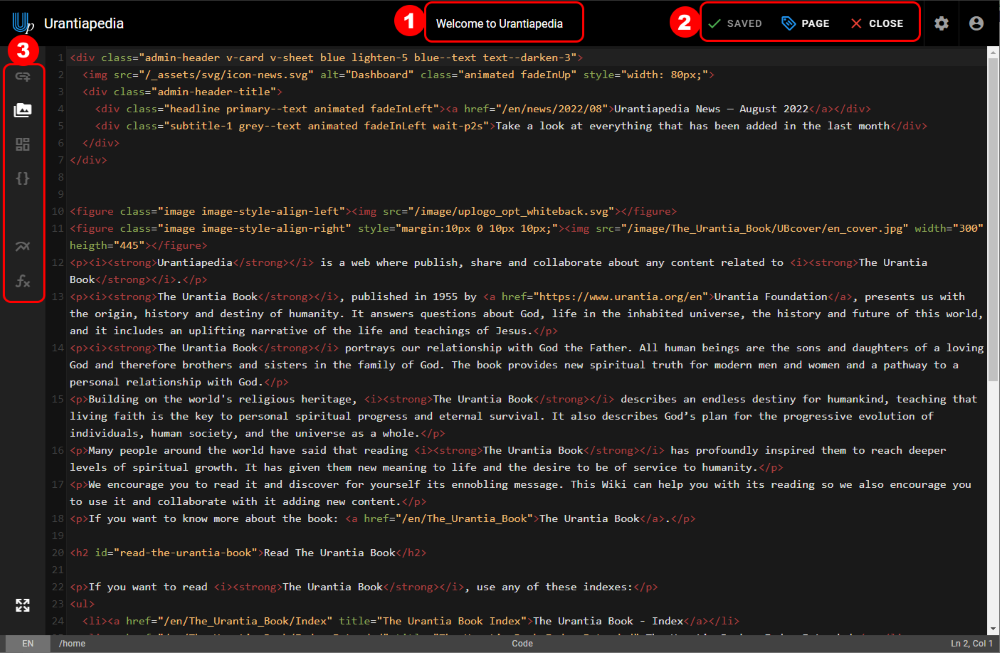
The screenshot shows the most prominent controls of the HTML Editor:
- Page Title
- Save button bar:
- Saved / Save button. If it says Saved, there are no changes; if it says Save click to make the changes permanent. Pages don’t auto-save so don’t forget to save frequently!
- Button Page: allows you to re-modify the metadata of the page, such as the title, description, and tags.
- Close button: when you are done with the page, close here to return to reading mode.
- Saved / Save button. If it says Saved, there are no changes; if it says Save click to make the changes permanent. Pages don’t auto-save so don’t forget to save frequently!
- Format button bar. Select a text and click to apply or position the cursor to insert. The options are (from left to right):
- Insert link (not yet available, must be inserted manually)
- Insert image
- Block (not yet available, must be inserted manually)
- Code (not yet available, must be inserted manually)
- Diagrams (not yet available, must be inserted manually)
- Mathematical expressions (not yet available, must be inserted manually)