
Cet éditeur HTML est destiné aux contributeurs ayant des connaissances en HTML. Il ne permet pas d’avoir un aperçu et vise principalement à pouvoir voir le code HTML interne d’une page, puisque toutes les pages, quel que soit l’éditeur utilisé pour les générer, produisent du code HTML à la fin.
L’avantage de cet éditeur par rapport aux autres si vous savez bien l’utiliser est qu’il vous permet d’insérer n’importe quel type de contenu que les autres, d’appliquer n’importe quel type de style via classnames, et d’ajouter des éléments qui ne sont même pas disponibles dans d’autres éditeurs.
Il convient de noter que l’éditeur Markdown permet également toutes les fonctionnalités d’utilisation du HTML, puisque Markdown est un format qui prend en charge à la fois le balisage Markdown et HTML mélangé dans la même page.
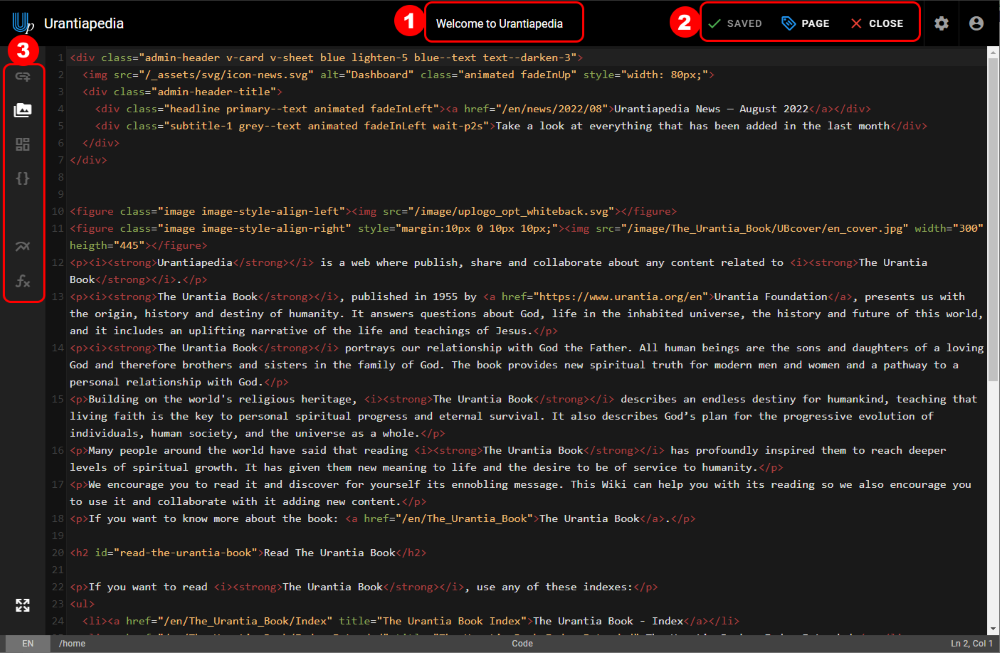
La capture d’écran montre les commandes les plus importantes de l’éditeur HTML :
- Titre de la page
- Barre de boutons Enregistrer :
- Bouton Enregistré / Enregistrer. S’il indique Enregistré, il n’y a aucun changement ; s’il indique Enregistrer, cliquez pour rendre les modifications permanentes. Les pages ne s’enregistrent pas automatiquement, alors n’oubliez pas d’enregistrer fréquemment !
- Bouton Page : permet de re-modifier les métadonnées de la page, telles que le titre, la description et les balises.
- Bouton Fermer : lorsque vous avez terminé avec la page, fermez ici pour revenir en mode lecture.
- Bouton Enregistré / Enregistrer. S’il indique Enregistré, il n’y a aucun changement ; s’il indique Enregistrer, cliquez pour rendre les modifications permanentes. Les pages ne s’enregistrent pas automatiquement, alors n’oubliez pas d’enregistrer fréquemment !
- Formater la barre de boutons. Sélectionnez un texte et cliquez pour l’appliquer ou positionnez le curseur pour l’insérer. Les options sont (de gauche à droite):
- Insérer le lien (pas encore disponible, doit être inséré manuellement)
- Insérer une image
- Bloc (pas encore disponible, doit être inséré manuellement)
- Code (pas encore disponible, doit être inséré manuellement)
- Diagrammes (pas encore disponibles, doivent être insérés manuellement)
- Expressions mathématiques (pas encore disponibles, doivent être insérées manuellement)