
Este editor HTML está pensado para colaboradores con conocimientos en HTML. No permite tener una vista previa y está sobre todo orientado a poder ver el código HTML interno de una página, pues todas las páginas, no importa con qué editor se generen, producen al final código HTML.
La ventaja de este editor frente a otros si se sabe usar bien es que permite insertar cualquier tipo de contenido que los otros, aplicar cualquier tipo de estilo mediante classnames, y añadir elementos que incluso no están aún disponibles en otros editores.
Hay que anotar que el editor Markdown permite todas las capacidades también de uso de HTML puesto que Markdown es un formato que admite tanto el propio marcado Markdown como HTML entremezclados.
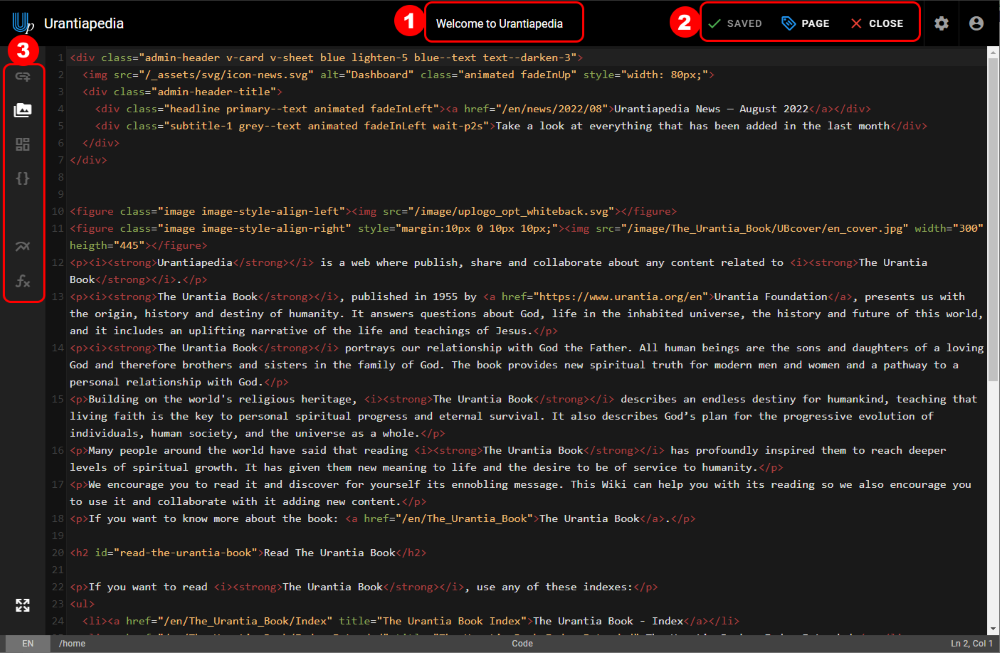
En la captura de pantalla se muestran los controles más destacados del Editor HTML:
- Título de la página
- Botonera de guardado:
- Botón Guardado / Guardar. Si pone Guardado es que no hay cambios; si pone Guardar haz click para hacer los cambios permanentes. ¡Las páginas no se auto-guardan por lo que no olvides de guardar frecuentemente!
- Botón Página: permite volver a modificar los metadatos de la página, como el título, descripción, y etiquetas.
- Botón Cerrar: cuando has terminado con la página cierra aquí para volver al modo de lectura.
- Botón Guardado / Guardar. Si pone Guardado es que no hay cambios; si pone Guardar haz click para hacer los cambios permanentes. ¡Las páginas no se auto-guardan por lo que no olvides de guardar frecuentemente!
- Barra de botones de formato. Selecciona un texto ya haz clic para aplicar o bien posiciona el cursor para insertar. Las opciones son (de izquierda a derecha):
- Insertar enlace (aún no disponible, debe insertarse manualmente)
- Insertar imagen
- Bloque (aún no disponible, debe insertarse manualmente)
- Código (aún no disponible, debe insertarse manualmente)
- Diagramas (aún no disponible, debe insertarse manualmente)
- Expresiones matemáticas (aún no disponible, debe insertarse manualmente)