
Este editor de HTML destina-se a contribuidores com conhecimento de HTML. Não permite ter uma pré-visualização e destina-se principalmente a poder ver o código HTML interno de uma página, uma vez que todas as páginas, independentemente do editor que as gerou, produzem código HTML no final.
A vantagem deste editor sobre os outros se você souber usá-lo bem é que ele permite inserir qualquer tipo de conteúdo que não os outros, aplicar qualquer tipo de estilo através de classnames e adicionar elementos que nem estão disponíveis em outros editores.
Deve-se notar que o editor Markdown também permite todos os recursos de uso de HTML, já que Markdown é um formato que suporta Markdown e marcação HTML misturados na mesma página.
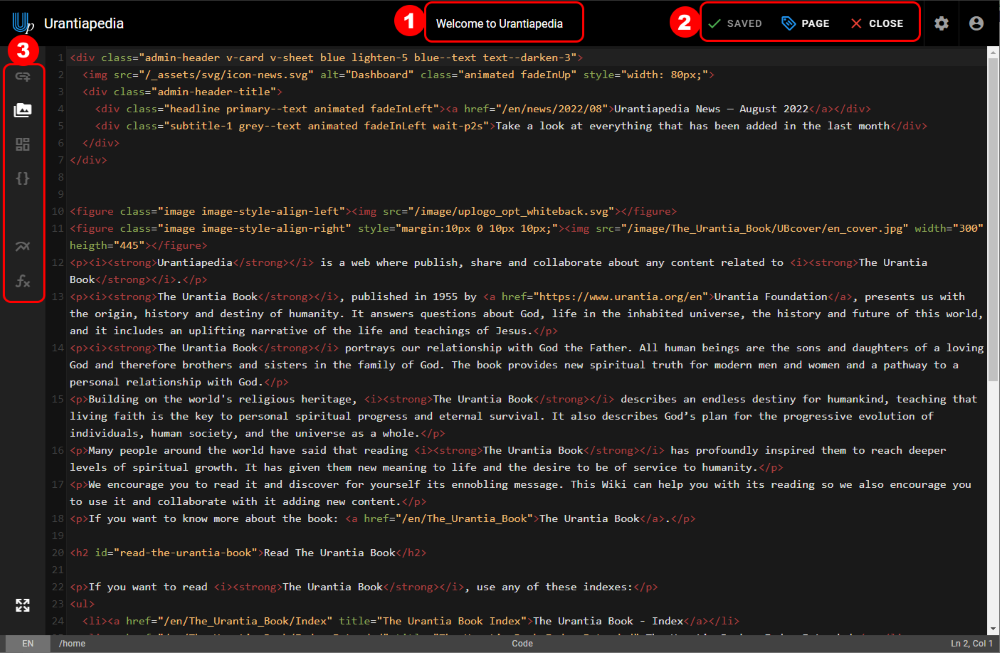
A captura de tela mostra os controles mais proeminentes do Editor de HTML:
- Título da página
- Barra de botões Salvar:
- Botão Salvar/Salvar. Se estiver escrito Salvo, não há alterações; se estiver escrito Salvar, clique para tornar as alterações permanentes. As páginas não são salvas automaticamente, então não se esqueça de salvar com frequência!
- Botão Página: permite modificar novamente os metadados da página, como título, descrição e tags.
- Botão Fechar: quando terminar a página, feche aqui para voltar ao modo de leitura.
- Botão Salvar/Salvar. Se estiver escrito Salvo, não há alterações; se estiver escrito Salvar, clique para tornar as alterações permanentes. As páginas não são salvas automaticamente, então não se esqueça de salvar com frequência!
- Barra de botões de formato. Selecione um texto e clique para aplicar ou posicione o cursor para inserir. As opções são (da esquerda para a direita):
- Inserir link (ainda não disponível, deve ser inserido manualmente)
- Inserir Imagem
- Bloco (ainda não disponível, deve ser inserido manualmente)
- Código (ainda não disponível, deve ser inserido manualmente)
- Diagramas (ainda não disponíveis, devem ser inseridos manualmente)
- Expressões matemáticas (ainda não disponíveis, devem ser inseridas manualmente)